
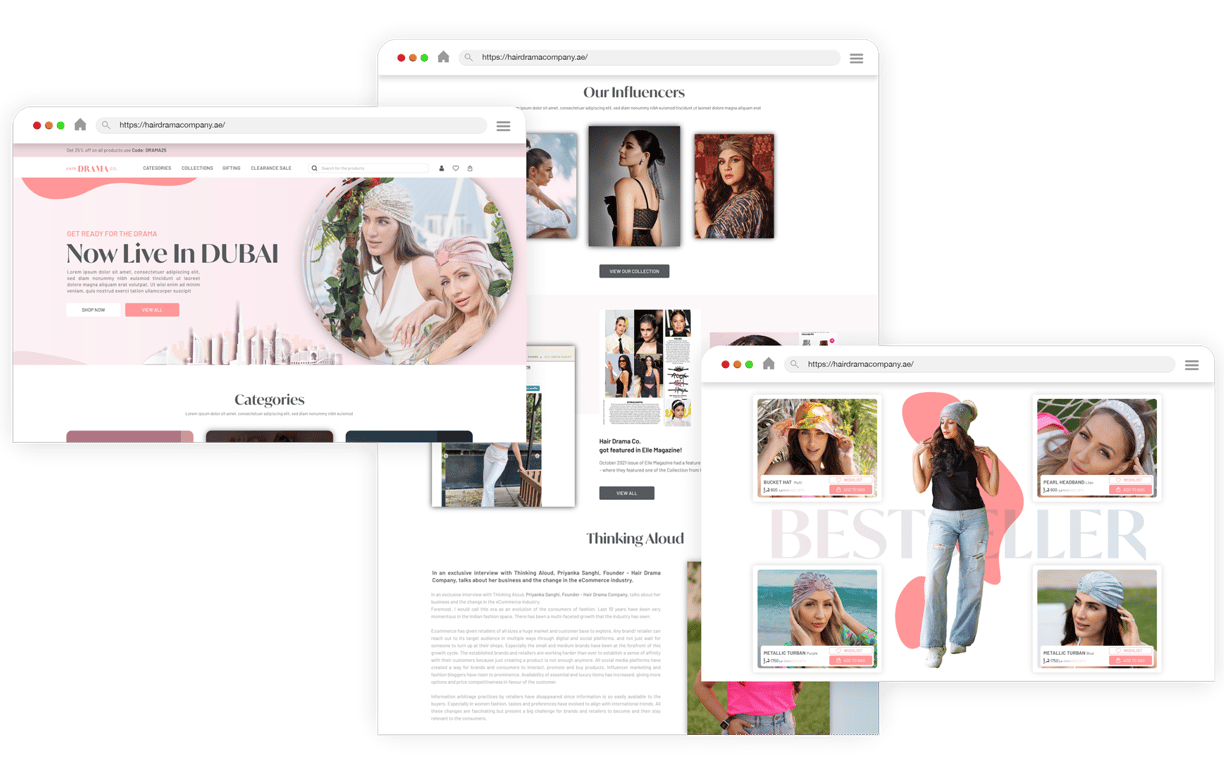
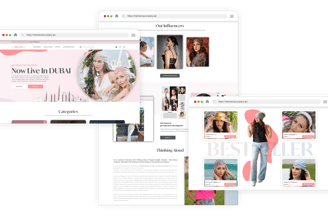
Hair Drama Co. - Dubai UI


Typography


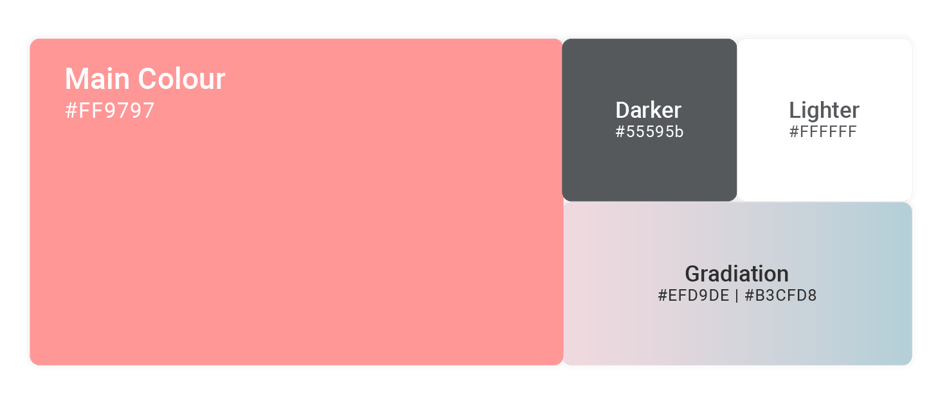
Colour Pallete


Wireframe


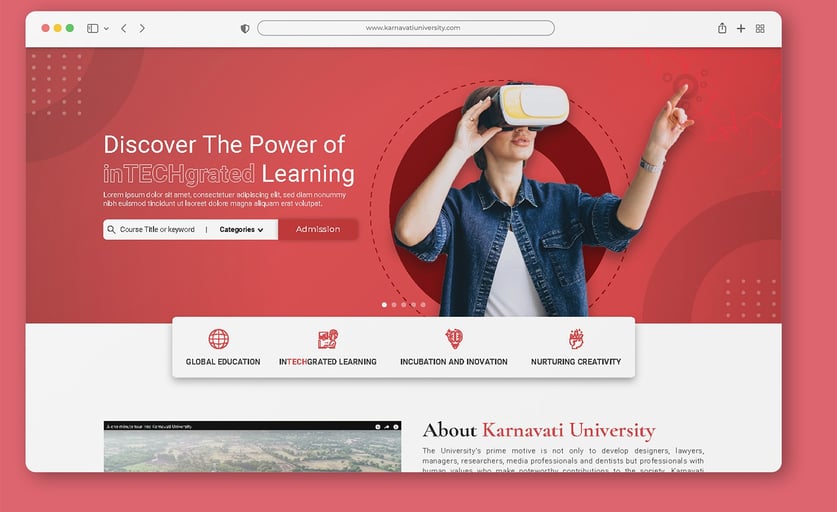
Karnavati University
Objective: Modernize the website for a seamless, engaging, and mobile-friendly user experience.
Key Focus Areas:
Modern & Elegant UI: Clean, premium aesthetics with university branding.
User-Friendly Navigation: Intuitive menu, clear CTAs, and improved search.
Mobile-First Design: Fully responsive with fast loading speeds.
Engaging Homepage: Highlights key info, events, and student success.
Streamlined Admissions & Courses: Easy access to details and application steps.
Dynamic Updates: Integrated news, events, and social media.
SEO & Accessibility: Optimized structure and WCAG compliance.






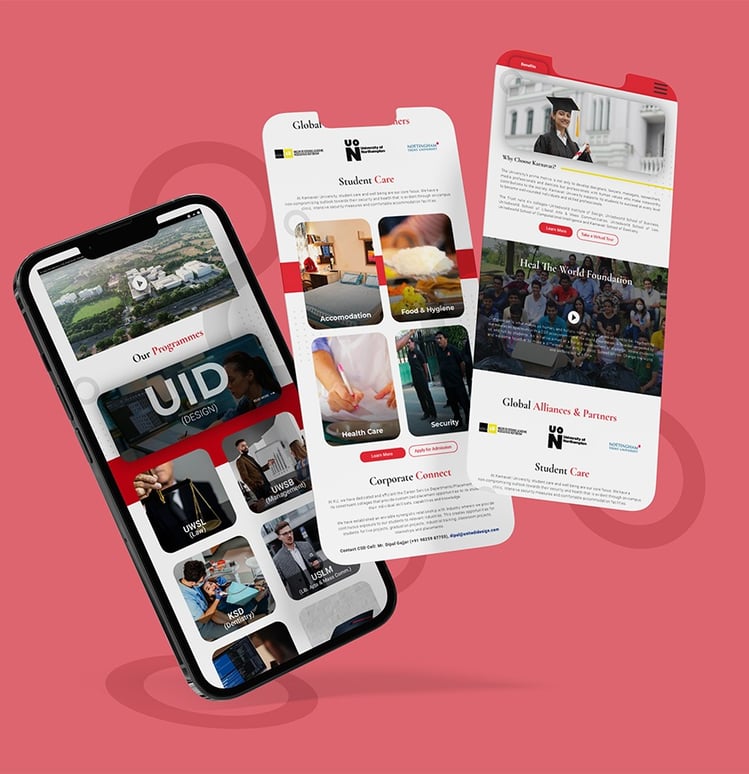
Mobile Layout
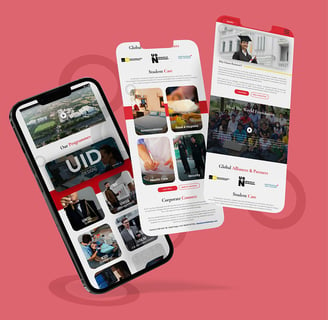
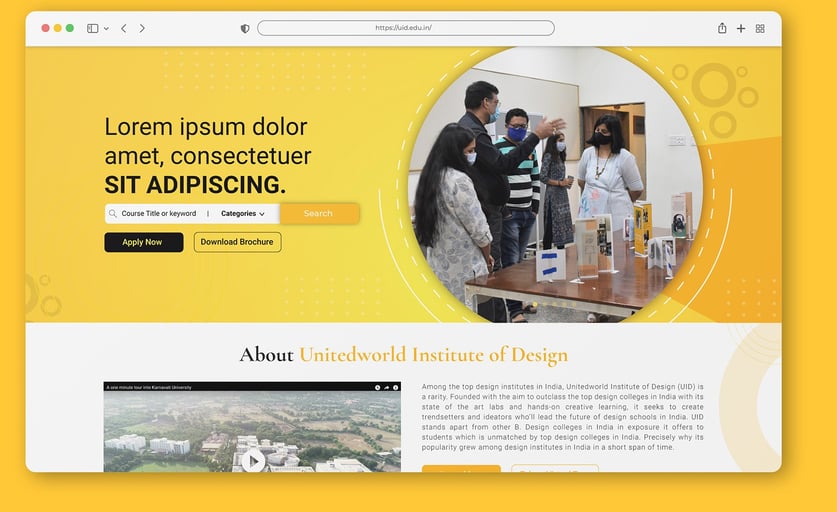
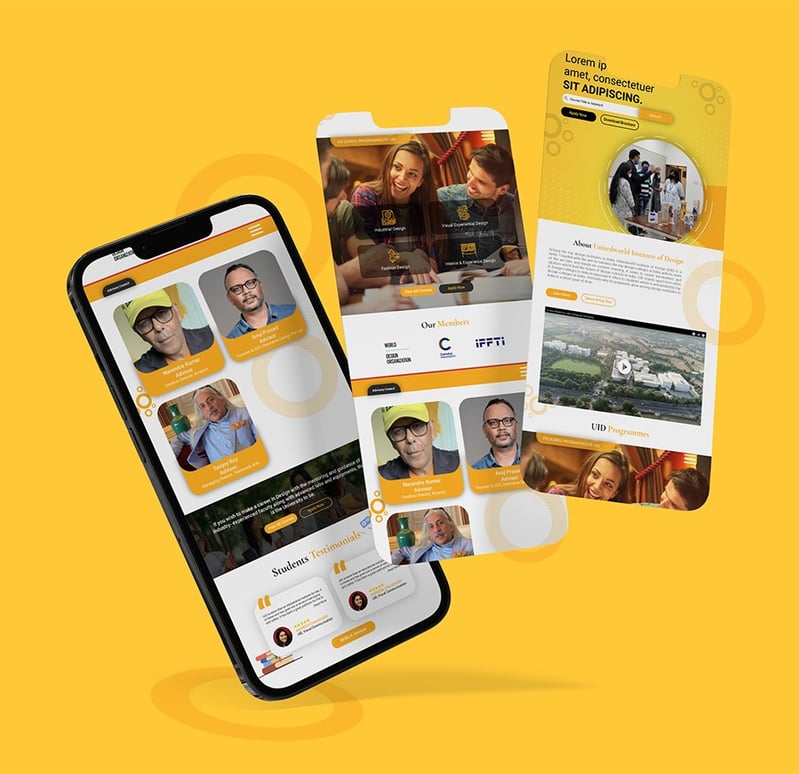
Unitedworld Institute of Design
Objective: Elevate the website’s aesthetics and functionality to reflect UID’s design excellence while ensuring a seamless user experience.
Key Focus Areas:
Sophisticated & Creative UI: Modern, design-centric visuals with UID’s brand identity.
Intuitive Navigation: Simplified structure for easy access to programs, admissions, and events.
Mobile-Optimized Design: Fully responsive with smooth performance across devices.
Engaging Homepage: Showcasing student work, faculty expertise, and industry collaborations.
Streamlined Admissions & Programs: Clear course details, application steps, and downloadable resources.
Dynamic Content: Integrated blog, news, events, and social media feeds.
SEO & Accessibility: Optimized for search visibility and WCAG compliance.






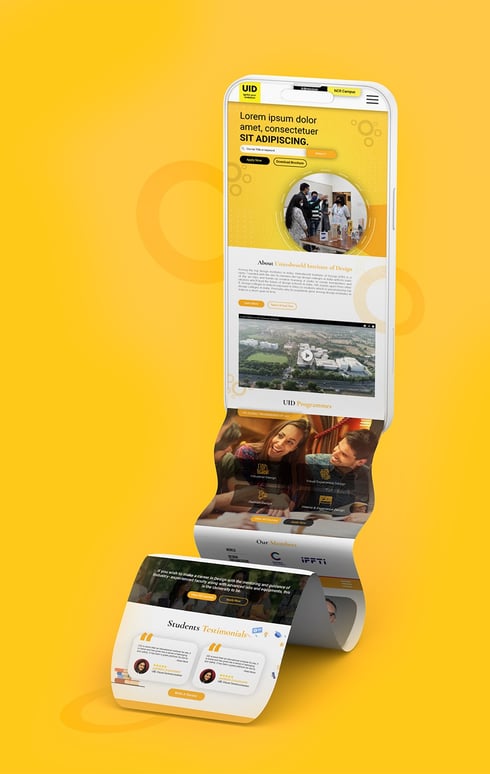
Mobile Layout
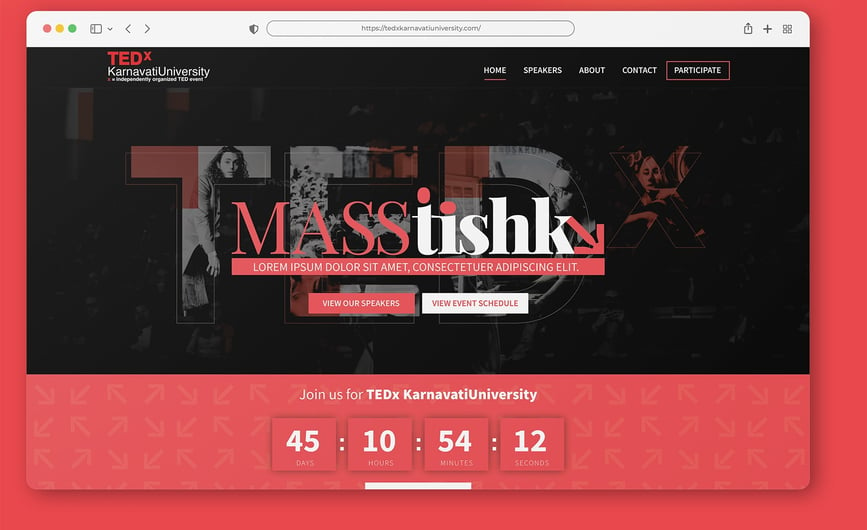
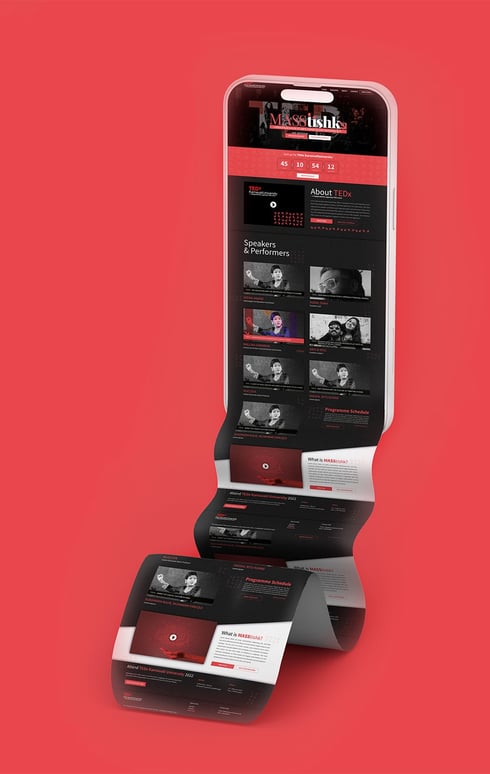
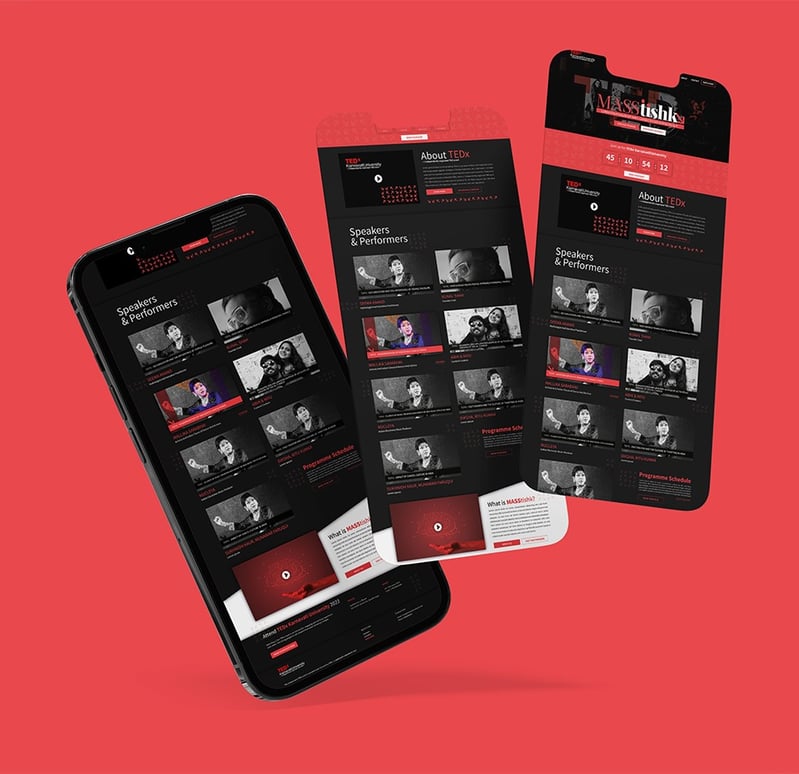
TEDx - Karnavati University
Objective: Create a visually striking, immersive, and engaging website that reflects the spirit of TEDx while ensuring seamless navigation and accessibility.
Key Focus Areas:
Bold & Dynamic UI: Modern, high-impact visuals with TEDx branding.
Intuitive Navigation: Simple structure for event details, speakers, and past talks.
Mobile-First Design: Fully responsive with smooth performance.
Engaging Homepage: Highlights key themes, featured speakers, and event highlights.
Event & Speaker Showcase: Dedicated sections with bios, topics, and past recordings.
Interactive & Social Integration: Live updates, social media embeds, and newsletter signup.
SEO & Accessibility: Optimized for visibility and WCAG compliance.






Mobile Layout
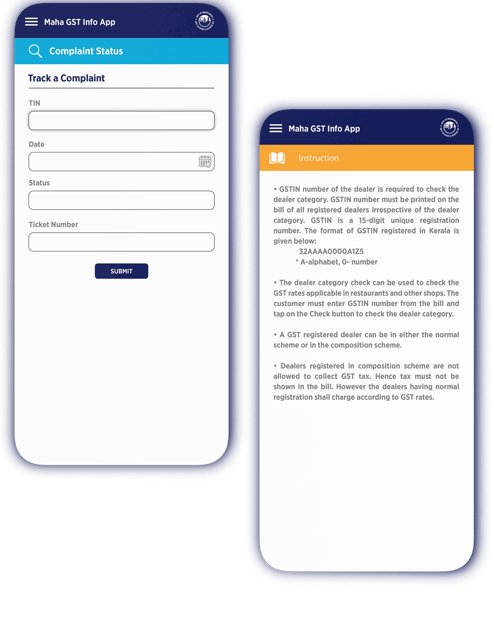
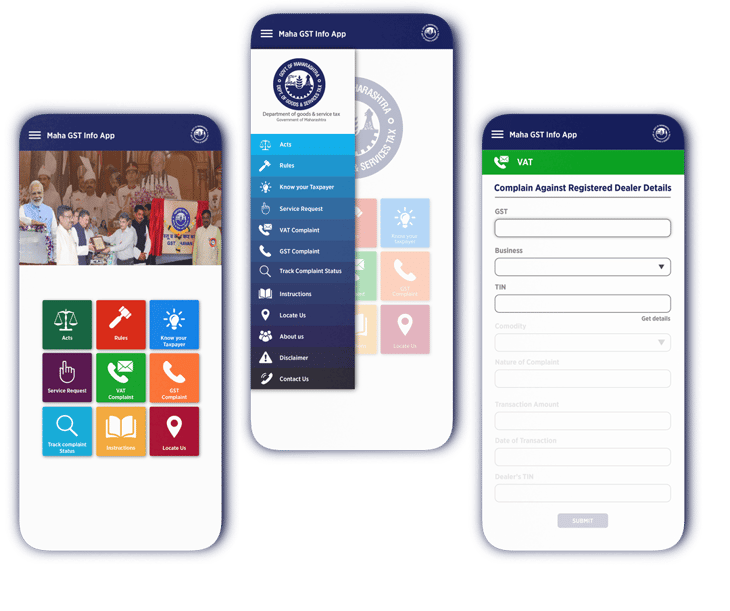
MahaGST Mobile Application
Objective: Enhance the MahaGST application’s UI/UX for a seamless, user-friendly, and efficient tax management experience.
Key Focus Areas:
Modern & Intuitive UI: Clean, professional design aligned with government standards.
Simplified Navigation: Easy access to tax filings, payments, and compliance resources.
Mobile-Optimized Design: Responsive, fast-loading interface for all devices.
Streamlined User Journey: Clear CTAs, step-by-step processes, and guided assistance.
Secure & Efficient Transactions: Improved data security and smoother payment processing.
Dynamic Updates: Real-time tax notifications, updates, and helpdesk integration.
Accessibility & Compliance: WCAG and government regulation adherence.






Sanket Shintre
Discover a realm where creativity meets precision. This portfolio is a curated showcase of innovative designs, compelling visual stories, and impactful communication strategies. Each project reflects a commitment to excellence, a passion for storytelling, and a keen eye for detail.
Contact
© 2025. All rights reserved.
Quick Links
